A Noob's Guide For CSS Box-Model. Every HTML element we create appears to… | by Harshaan Nihal Khan | AltCampus | Medium

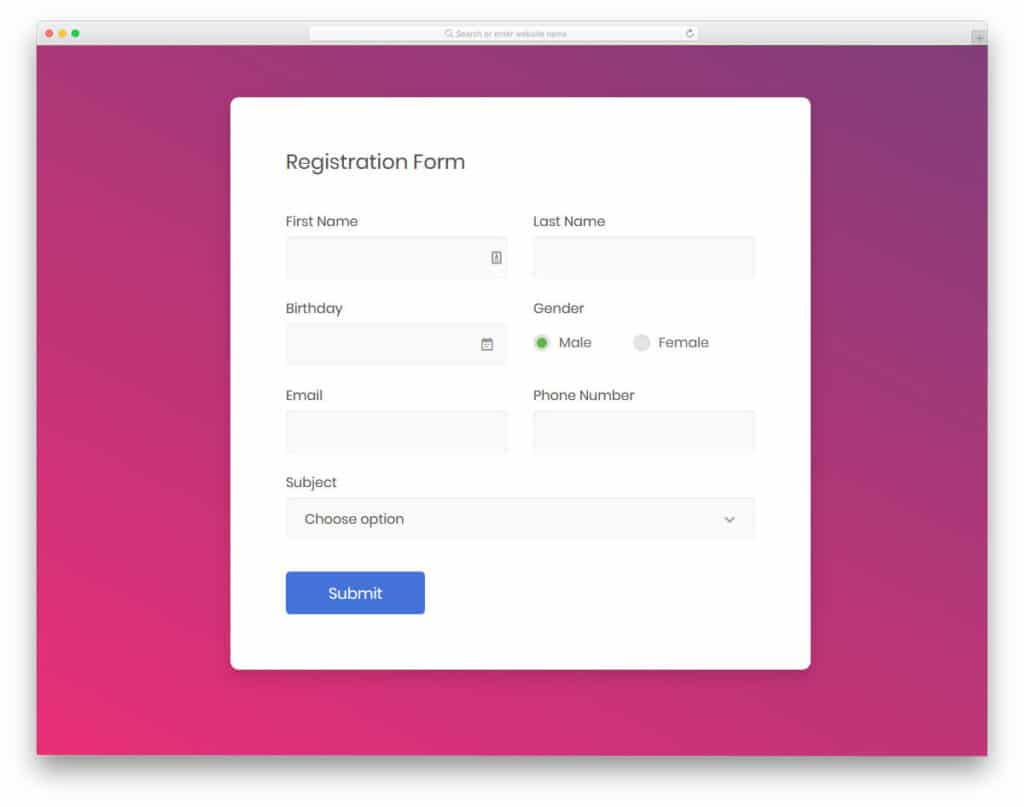
Just cant align input boxes :-) - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS: How can I make 2 HTML input elements to fill 100% of the line, with one growing on account of the other? - Stack Overflow