TCP vs HTTP(S) Load Balancing.. In this article I shall show two main… | by Martin Ombura Jr. | Martin Ombura Jr. | Medium

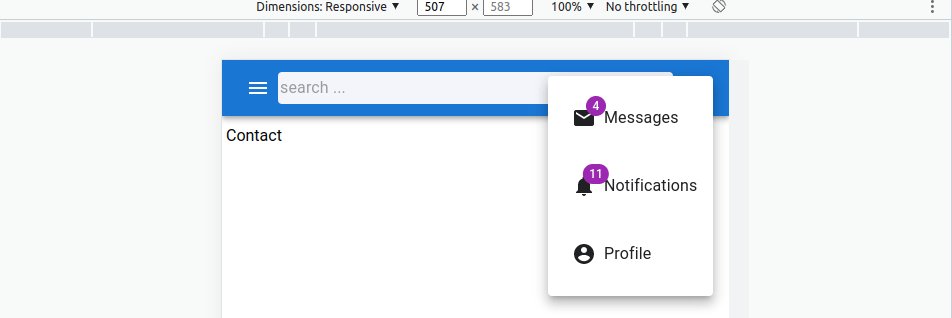
reactjs - How to link to a component using persistant header that's outside of BrowserRouter? - Stack Overflow
react-router with top-level elements (e.g. drawer navigation) on some paths but not other paths · Issue #6554 · remix-run/react-router · GitHub
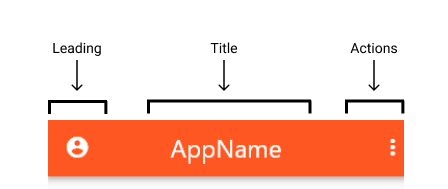
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)